Functions
In some cases, there are snippets of JavaScript code that get reused in many expressions across many Instances. This can be code that checks for a certain set of values or performs other logic. Functions are a way to write these once, and reuse them anywhere in the product that supports JavaScript, including expressions, triggers, and conditions.
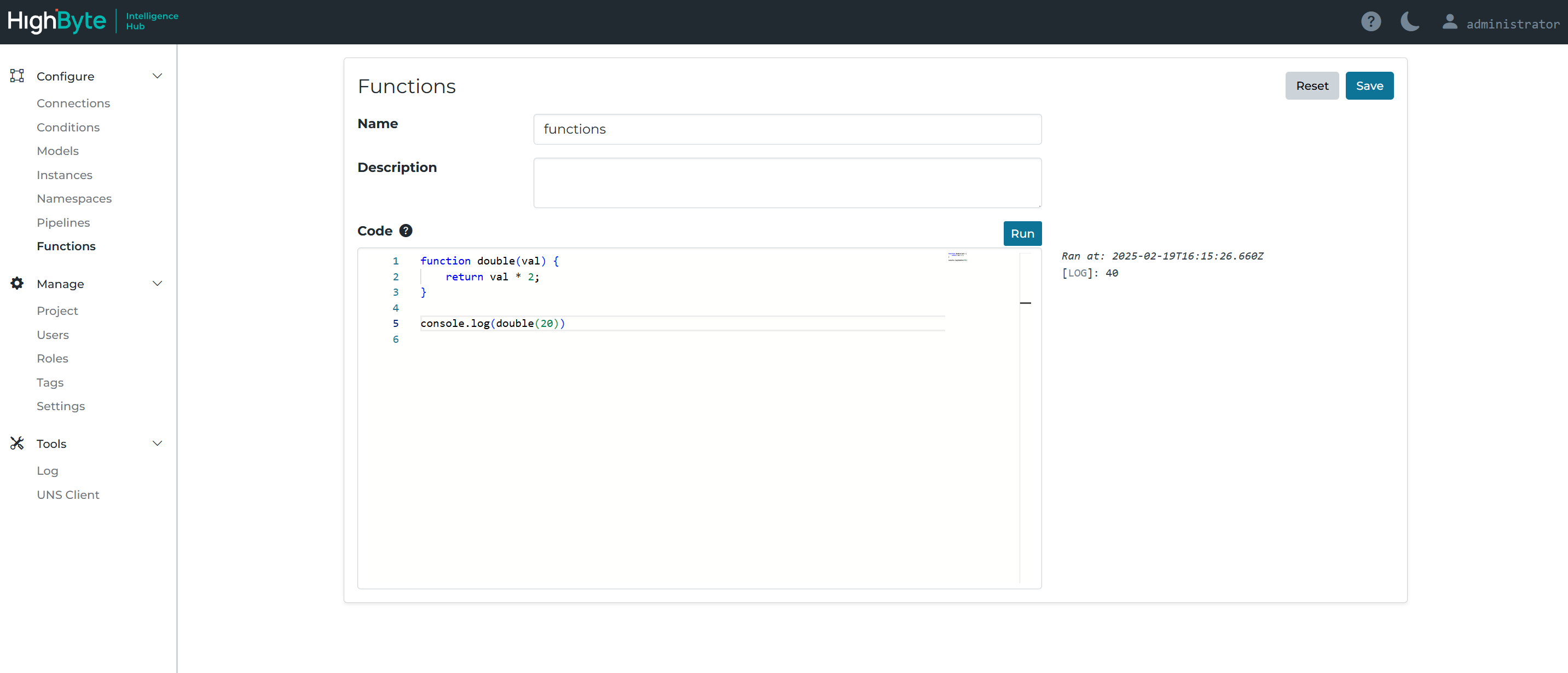
To access Functions, navigate to Functions in the configuration’s Main Menu. Enter the JavaScript in the Code section. Functions can be tested by selecting Run. This executes the JavaScript in the browser and outputs the results to the right of the Code panel.
Often to test a function, you must write some test code to call the function and log output results to the console. Keep in mind when saving these changes that functions are instantly available to all running data flows. Only Save once you have confirmed the functions work as expected.

Expression Imports
The Intelligence Hub supports importing npm-compatible CommonJS modules and using them in expressions. For example, there may be a parsing library required to parse a custom formatted payload.
To use this feature 3rd-party modules must be installed within the expression-imports directory of the hub’s directories.appData directory. Use the npm install command from the expression-imports directory to install 3rd-party modules for use
by the hub.
See Application Settings for more information about configuring the appData directory and enabling expression imports.
NOTE: CommonJS packages that rely on built-in Node.js core Modules or native NPM modules are not supported.